6 Useful HTML5 Sliders
Nowadays, websites have become more fancy and dynamic and boast a lot of animation and moving objects – thanks to the advancements in the designing industry. A few years back websites had simple and boring web pages with content on them static and unattractive. This thing has changed now due to the excessive use of sliders. The latest trend in the designing industry is that of sliders that glides and slides across the page and enhances the overall feel of the website and allows highlighting certain elements of your choice.
With the advent of HTML5, CSS3 and jQuery, integrating sliders into your website has become quite easy. The HTML5 sliders / CSS3 sliders / jQuery slider are easy to use and add life to your webpage and make it more eye-catching. Visitors would find your website more interactive, interesting and attractive. We have for you all a list of 12 Useful HTML5 Sliders to Save your Time. These are easy to use and time-saving. So check them out and pick the ones that suit your needs the best. Here goes the list:
CCSlider – jQuery 3d Slideshow Plugin
It is a unique and fully responsive jQuery slideshow plugin that supports 3D transitions. It offers 14 beautiful 3D transitions and also 16 amazing 2D transitions. Falling back to 2D transitions, for the browsers of your choice, where 3D transitions are not supported is also possible. It boasts support for HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. It is optimized for working in mobile devices and is touch enabled.
This one has a fluid and responsive layout that adapts according to the width and height of the div of your choice. Its code is pure OOP JavaScript without any jQuery or other libraries, so it is compatible with almost all HTML pages.
This one allows creating a really cool fullscreen photo slideshow with sound added with the HTML5 audio element. Vegas jQuery plugin has been used to create the slideshow, while audio is managed with Buzz, a JavaScript audio library. On the whole it is a really cool slideshow which looks beautiful.
It is also fluid and can adapt to the size of the parent container. It boasts four different embed styles: Fixed Dimensions, Full Width, Full Screen and Lightbox Style, which you can choose according to your needs. It is fully XML driven, making it really handy to install and maintain. It is also optimized for mobile devices.
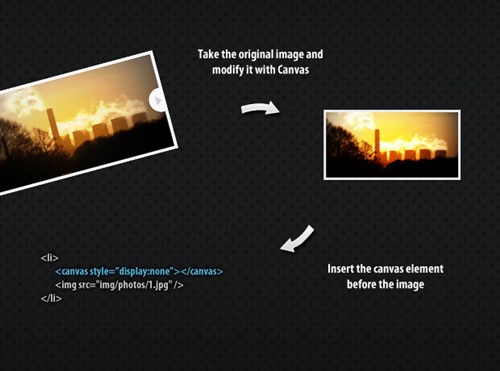
This slideshow is built on top of the new HTML5 canvas element that allows creating and modifying graphics, while also using other element on the page. It is a beautiful slideshow with a fancy and attractive transitioning effect. It is compatible with modern browsers and older browsers as well.
This slider gallery comes in three different embed styles: Fixed Dimensions, Full Width and Full Screen. It is extremely easy to install and manage as it is XML driven. It displays images in a unique and interesting way and it can fit the browser viewport regardless of the screen resolution. It is fluid and can thus adapt to different sizes of the parent container. It is also optimized for mobile devices.
Source: SmashingHub.com
Source: SmashingHub.com