Latest Free HTML5 Tutorials
Technology is evolving like anything and before we learn one thing, a completely new thing is introduced in the web world. In such situations, leading the rat race can be very difficult. As a developer or designer, you should keep yourself up to date so that you can always stay one step ahead of your competitors. HTML5 is the most happening things these days and with the passage of time, HTML5’s importance will only increase in the web world. As a developer or designer, you should prepare for yourself for HTML5’s boom. If you start learning it now, by the time it becomes a necessity, you will be a master at it and this is exactly what will give you an edge over others.
With previous versions of HTML, designers could only fantasize about a lot of things but, thanks to HTML5 they are now capable of creating those things. With HTML5, the web pages can be more semantic by via structure particular tags. Designers and developers have the ability to craft drag and drop functionality and a lot more.
Create an Audio Player
In this tutorial, you will able to create audio player using html5, css3 and jquery. This audio player supports all browsers using flash and Silverlight.
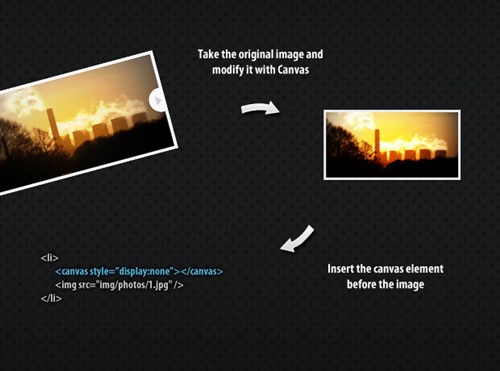
Thecodeplayer
Thecodeplayer.com is a great way to learn HTML5, CSS3, JavaScript and a lot more. You will find walkthroughs of code writing and view demos as well.
Create an Video Player
In this tutorial, you will able to create video player using html5, css3 and jquery. This video player supports all browsers using flash and Silverlight.
An Introduction to the HTML5 Gamepad API
This allows you to connect and use your old console’s gamepad in your computer and utilize it for various browser based games.
Since responsive designing is the new ‘IN’ things, this tutorial will help you in designing a responsive website.
Create an Upload Form using jQuery, CSS3, HTML5 and PHP
Plupload allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
Using semantic HTML
This article will develop your interest in semantic HTML and you will for sure look for more information on it.
HTML5 Demos and Examples
You will find some of the best HTML examples and demos on this website and that too according to the browsers.
Source: Smashinghub.com